By Justin Khoo
Update: Here’s an article that goes into a bit more detail: Make your email interactive in Gmail by using CSS attribute selectors.
Will you be surprised to hear you can actually put CSS including pseudo-classes like :hover in a <style> block and have them work in Gmail? Well as I found out recently, you can!
Before we start, I want to make it clear we’re talking about the Gmail webmail client and not the Gmail mobile apps – which sadly still lack any support for the <style> tag.
Email designers have always complained that Gmail’s lack of support for embedded styles (CSS within the <style> tag) has forced them to “inline” CSS in order for emails to look great in Gmail. Since pseudo-classes such as :hover cannot be inlined, it is believed that Gmail cannot be made to display interactive goodies such as Rollover Images. Hence, the @Gmail #CanHasStyle campaign earlier this year to push for wider embedded CSS support within Gmail.
Gmail Webmail #HasStyle?
Earlier this year the folks at Email on Acid noticed that Gmail actually allows the <style> tag in the head. The problem was that Gmail strips elements of class and id attributes. So even if your embedded styles contain id and class selectors (#id and .class), it would not match any elements in the body of the email.
However, after a fair bit of sleuthing I’ve found out that there is a method to simulate class attributes and that is by using other attributes that Gmail does not strip – one of which is the title attribute.
In addition, I also discovered that although Gmail is very strict on single selectors, it is surprisingly lenient on descendent selectors. And just by adding a universal (*) selector before your style, you can get around the strict restrictions.
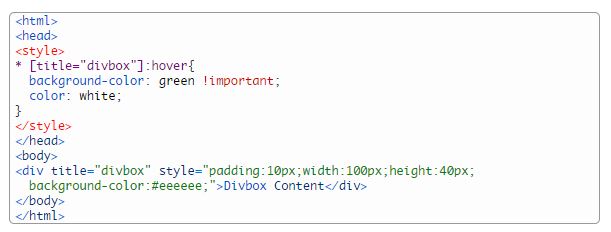
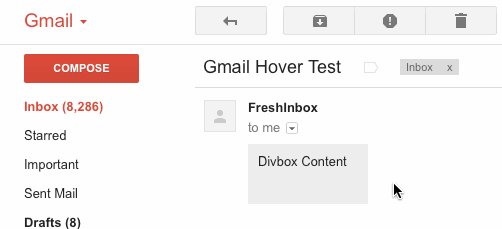
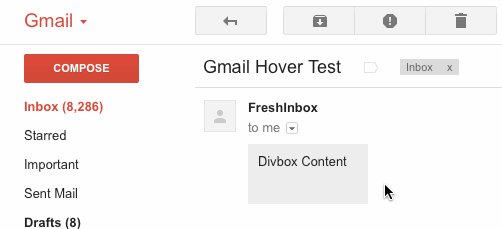
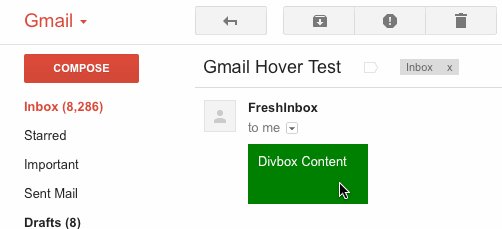
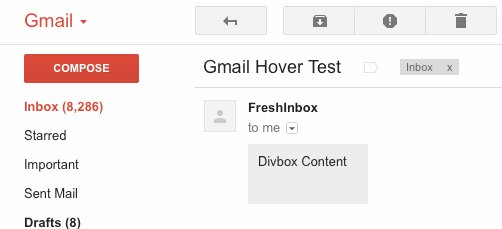
This markup will display a hoverable box that changes color in Gmail:


I’m still exploring this rabbit hole so stay tuned for more… ☺
PS: Gmail, if you’re reading this, I’d like to say that this technique is not meant as sneaky exploit but as a means to allow us designers to do what we’ve always been able to do with other email clients – yes, including that notorious Microsoft desktop client that is dead to us #WhatIsDeadMayNeverDie. So if you decide to patch this “feature,” I’d implore you to at least give us class attributes… and perhaps consider adding that support to the Gmail mobile apps as well!